GoogleマップAPIをStyling Wizardでお洒落にカスタマイズする方法

デフォルトのGoogleマップだと、ウェブサイト全体の色とのバランスが悪く、浮いてしまう場合が多々ありますが、GoogleマップAPIなら色や項目を変更してお洒落にカスタマイズすることができます。
今回は、Googleマップの見た目を簡単にカスタマイズできるStyling Wizardの使い方と表示方法を解説します。
GoogleマップStyling Wizardの使用方法
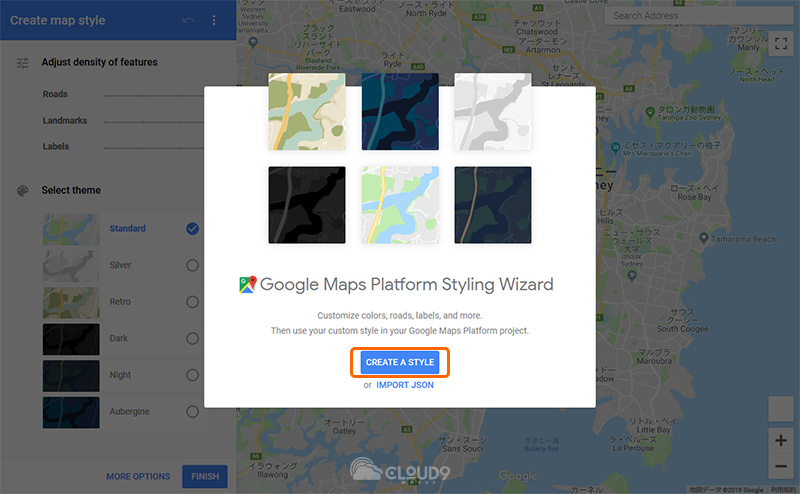
まずは、GoogleマップStyling Wizardへアクセスし、『CREAT A STYLE』をクリックします。

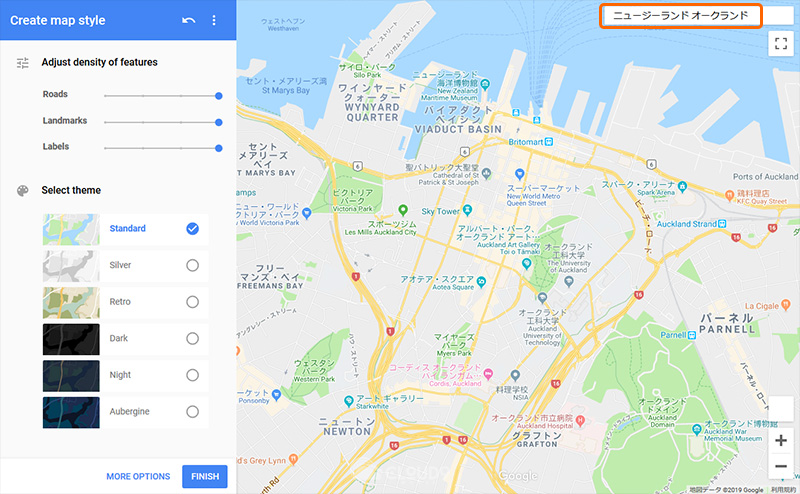
表示させたい住所と拡大率を調整
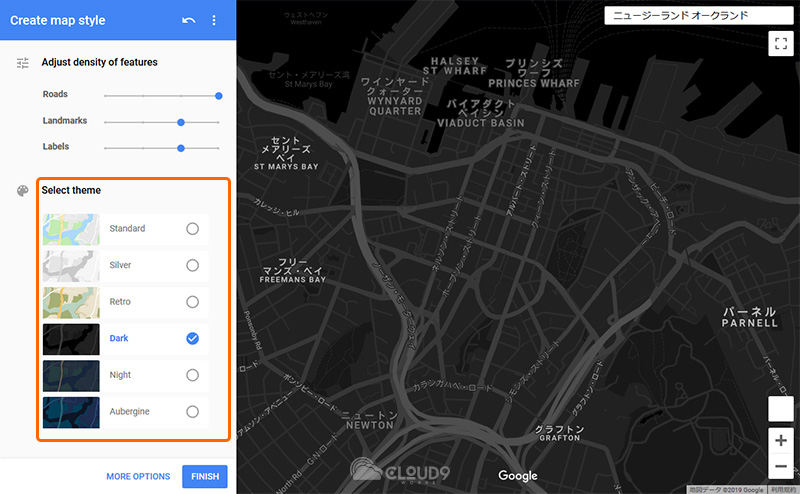
右上に表示させたい住所を入力し、右下の±のボタンで拡大率を調整します。

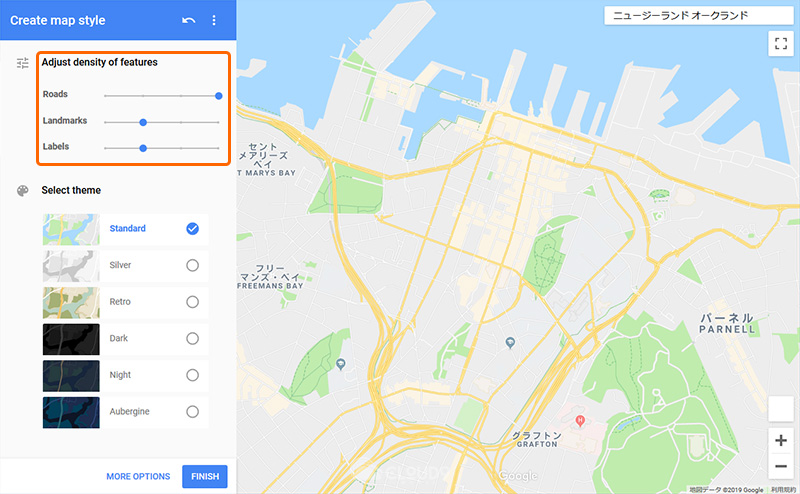
Adjust density of features
地図内の表示項目の密度を調整します。
- Roads … 道路の密度
- Landmarks … ランドマークとなる店舗や建物のアイコン表示の密度
- Labels … 道路名、建物名など文字の密度
スライダーを左に動かすほど簡素化したものになります。

Select theme
あらかじめ用意されたテーマを選べば、瞬時にマップのスタイルを変更することができます。自分だけのオリジナルに変更したい場合は、このスタイルから選択したものをベースにすると比較的簡単にカスタマイズできます。

MORE OPTIONS
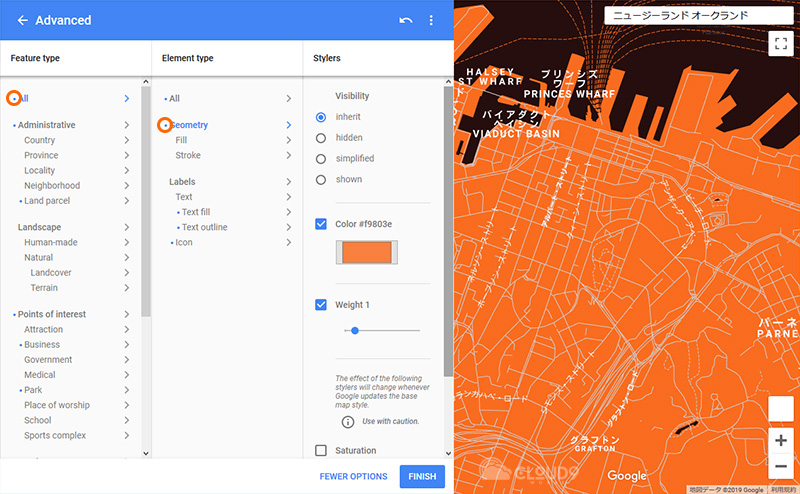
用意されているテーマに好みの色がない場合やもっと自分で細かくカスタマイズしたい場合は『MORE OPTIONS』から詳細設定が可能です。
何らかの設定が施されている設定項目には、文字の最初に『青い点』が付いています。それを目印にして、設定を変更していきます。

カスタマイズしたGoogleマップの表示手順
GoogleマップのStyling Wizardでおしゃれにカスタマイズしたら、実際にJavaScriptのJSONを使ったHTML上で表示させる手順を解説します。
マップ用のJavaScriptのコード
地図を表示させるためのJavaScriptの記述例です。
今回は『map.js』という名前のJavaScriptファイルにしましたが、HTMLに直接記述しても大丈夫です。その場合は<script>~</script>で囲んで使います。
map.js
function initMap() {
var myLatLng = {lat: -36.84928607472707, lng: 174.76711015}; // 緯度・経度
var map = new google.maps.Map(document.getElementById('test-map'), { // HTMLのIDセレクタ名
center: myLatLng,
zoom: 14, // 拡大率設定
styles:
// ここから
[Styling WizardのJSONコード]
// ここまで
});
// マーカー表示
var marker = new google.maps.Marker({
map: map,
position: myLatLng
});
}
- 緯度・経度
自分の表示させたい地図の緯度・経度に変更 - IDセレクタ名
HTMLで表示させるためのCSSのidセレクタ名。 - マップの拡大表示設定
数値が大きいを大きく表示 - Styling Wizardのコード
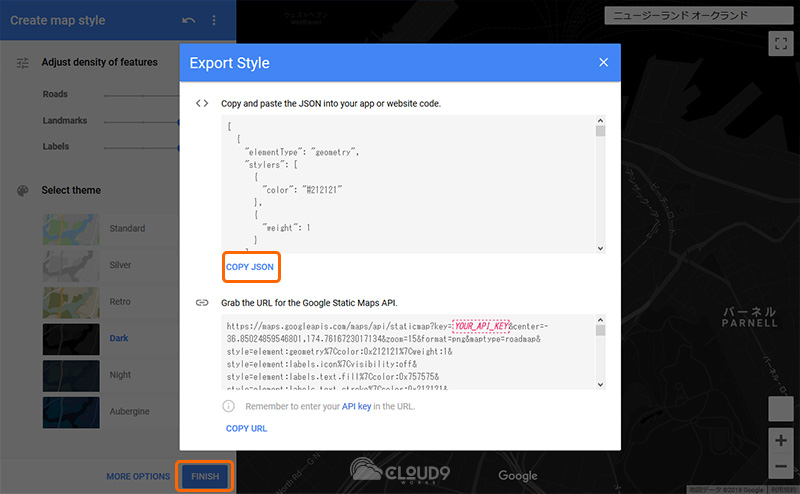
Styling Wizardの設定が終わったら『FINISH』をクリックするとウィンドウを開きます。『COPY JSON』をクリックしてコードをコピーし、[]を含む中身を全てをペーストします。![Styling Wizardのコードをコピー]()
HTMLにJavaScriptへのリンクを追加
JavaScriptを読み込ませるために、HTML内の<head>内もしくは、</body>直前にJavaScriptへのリンクの記述を追加します。
『ここにAPIキー』の部分を、ご自分の実際のGoogleマップAPIキーに変更します。
<script src="map.js"></script>
<script src="https://maps.googleapis.com/maps/api/js?key=ここにAPIキー&callback=initMap"></script>地図を表示させるHTMLタグ
地図を表示させるために以下のタグをHTML内に挿入します。id名のtest-mapは、先ほどJavaScript内で記述したセレクタ名になります。セレクタ名を別の名前に変更する場合は、JavaScript内の設定も同様に変更する必要があります。
<div id="test-map"></div>マップの表示サイズはCSSで指定します。
#test-map {
width: 600px;
height: 400px;
}HTMLのコードサンプル
<!DOCTYPE html>
<html>
<head>
<title>Test Map</title>
<meta charset="utf-8">
<style>
#test-map {
width: 600px;
height: 400px;
}
</style>
</head>
<body>
<div id="test-map"></div>
<script src="map.js"></script>
<script src="https://maps.googleapis.com/maps/api/js?key=APIキー&callback=initMap"></script>
</body>
</html>
まとめ
iframeを使ってGoogleマップを埋め込むのとは違い、GoogleマップAPIならStyling Wizardを使って比較的簡単に色や表示項目をカスタマイズして、地図の見た目を変更することが可能です。
更に、GoogleマップAPIのオプションを組み合わせることでマーカーや吹き出しをオリジナルのものに変更できたりデザインの幅も広がります。
弊社ではGoogleマップAPIを使った地図のカスタマイズを承りますので、お気軽にお問合せください。