実は簡単!Photoshopを使ったシネマグラフの作り方を解説

写真の一部が動くシネマグラフをご存知ですか?シネマグラフを作るのは難しそうなイメージですが、素材となる動画さえあれば、実はPhotoshopを使えば意外と簡単に作ることができます。
シネマグラフとは?
シネマグラフとは、写真の一部が繰り返し動き続けているGIFアニメーションや動画の事を言います。パッと見は普通の写真なのですが、よく見ると一部だけが動いているため、独特の雰囲気が醸し出せアイデア次第では強烈なインパクトがあり、思わず見入ってしまうのでWEBのマーケティングツールとして使えます。
シネマグラフに適した動画素材の用意
シネマグラフに適した動画素材として重要なポイントは、一定の動きでループさせやすいと言う事です。例えば、川の流れ、波、噴水などの水の流れは短いサイクルでループさせやすいです。
もう一つのシネマグラフとしての重要な要素は、どれだけ非現実的で違和感のある雰囲気に仕上げられるかです。複数の動きがある動画でその中の一部分だけが動き続けるようにすると、奇妙な感じに仕上がります。
アイデアの例としては、「噴水と人」ならば、噴水は動き続けているのに近くにいる人は微動だにしないと言った非現実的な表現が出来ます。また、よくある例としては、「エンドレスに注がれるコーヒーやワイン」なども面白いと思います。
悪い例としては、川の流れている風景のシネマグラフです。風景の中では、川の流れ以外にあまり動きがありません。しいて言うなら、草が少し揺れいているだけなので、シネマグラフにしても、一見普通の動画にしか見えず面白みに欠けます。
Photoshopを使ったシネマグラフの作り方
近所の公園で一眼レフカメラを使用して撮影した羊の親子の動画でシネマグラフの作り方を解説します。
Photoshopで動画を開く
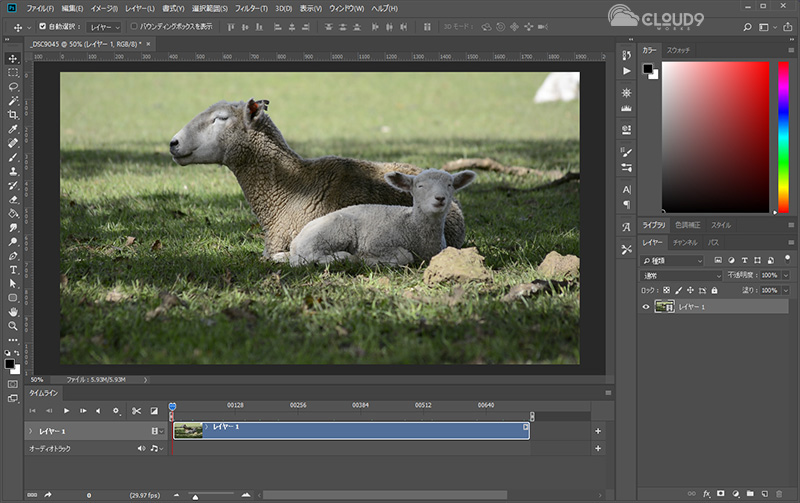
Photoshopを起動させ、ファイル > 開く から用意した動画ファイルを読み込みます。
ウィンドウ > タイムライン でタイムラインパネルを下部に表示させておきます。

動画から静止画を作る
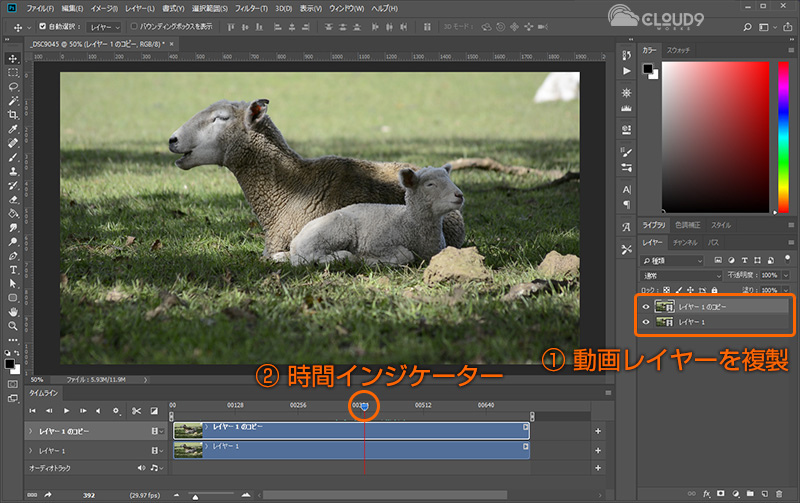
シネマグラフには静止画が必要なので、①開いた動画レイヤーを複製し、②「時間インジケーター」をスライドさせタイムライン上にある静止画にしたい場所を探します。

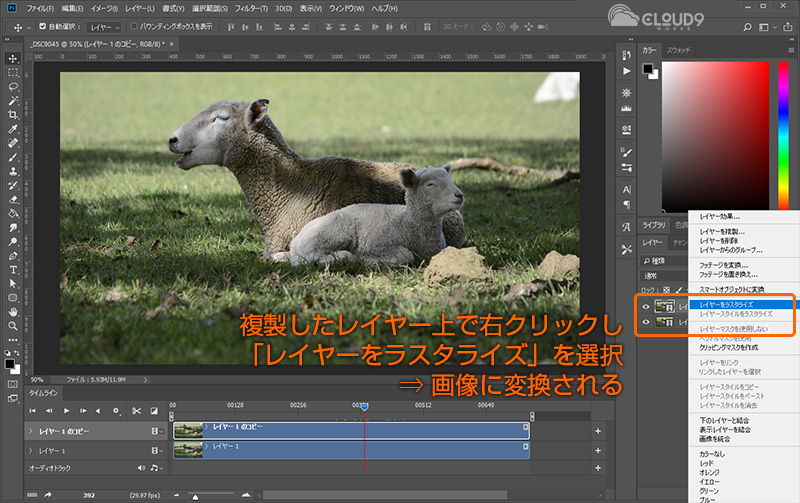
静止画にしたい部分を見つかったら、レイヤーウィンドウ上で右クリックして、「ラスタライズ」を選択すると、動画が画像に変換されます。

静止画にマスクを施す
静止画にした画像にマスク処理を施し、動かしたい部分だけを表示させます。Photoshopのマスクのかけ方は色々ありますが、今回はクイックマスクモードを使って説明します。
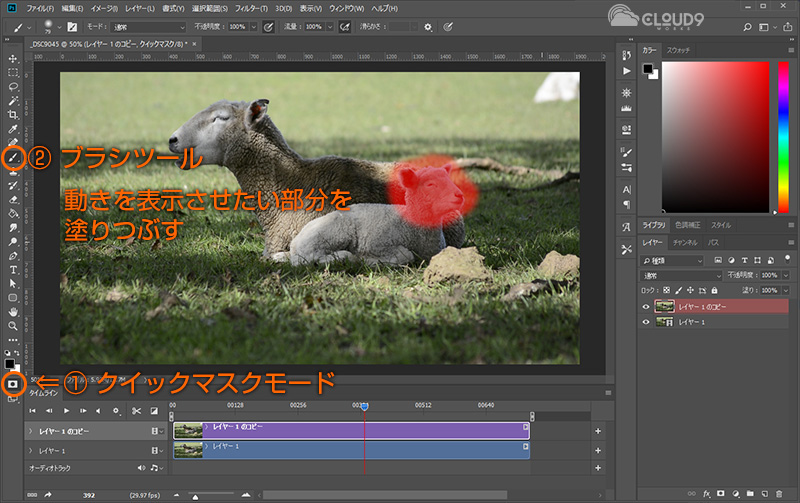
①クイックマスクモードに切り替えて、②動かしたい部分だけをブラシツールで塗りつぶしていきます。動かしたい部分が赤くなります。

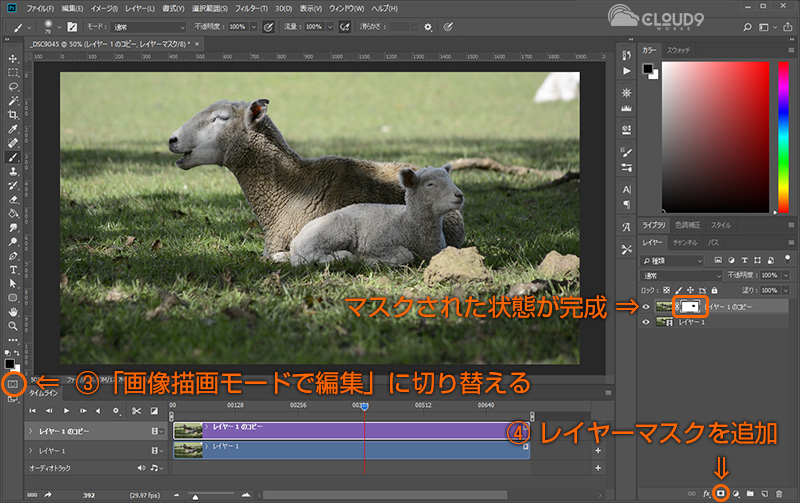
③再び「画像描画モードで編集」に切り替えると、先ほど塗りつぶした部分以外が選択された状態になるので、④「レイヤーマスクを追加」をクリックするとマスクされた状態が完成します。

動画の長さを調整
GIFアニメでループさせたシネマグラフにしたい場合は、フレーム数が多いとファイルサイズが大きくなるのでループさせたい部分を短めに調整します。動画にしたい場合は長めのままでも大丈夫です。
GIFでループさせる場合
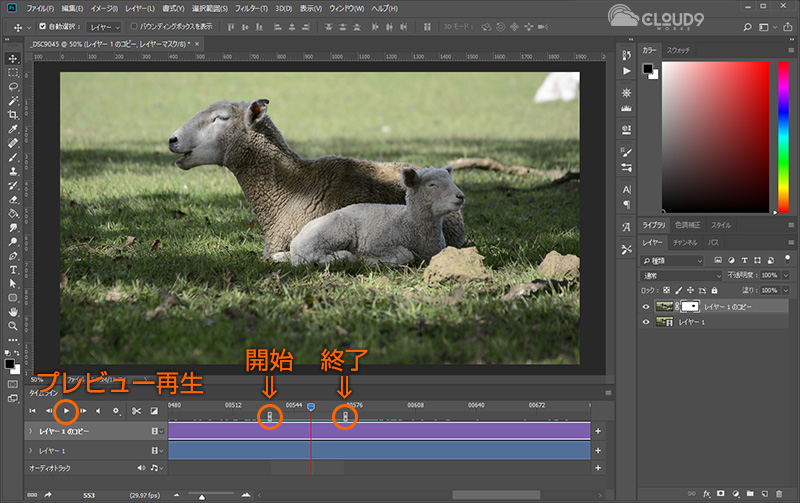
動画の長さは、ワークエリアの「開始」と「終了」のつまみを動かして調整します。ループを上手く繋ぎ合わせるコツは、「開始」と「終了」部分が出来るだけ同じようなフレームになっている事です。
プレビューで再生して、ループの繋ぎめが滑らかになるように微調整します。

最後に書き出し
書き出す前に、画像をトリミングしたり解像度を変更し大きさを調整します。GIFファイルの場合は、必要以上に大きい解像度にしてしまうと、ファイル容量が大きくなってしまうので気を付けましょう。
GIFアニメの場合
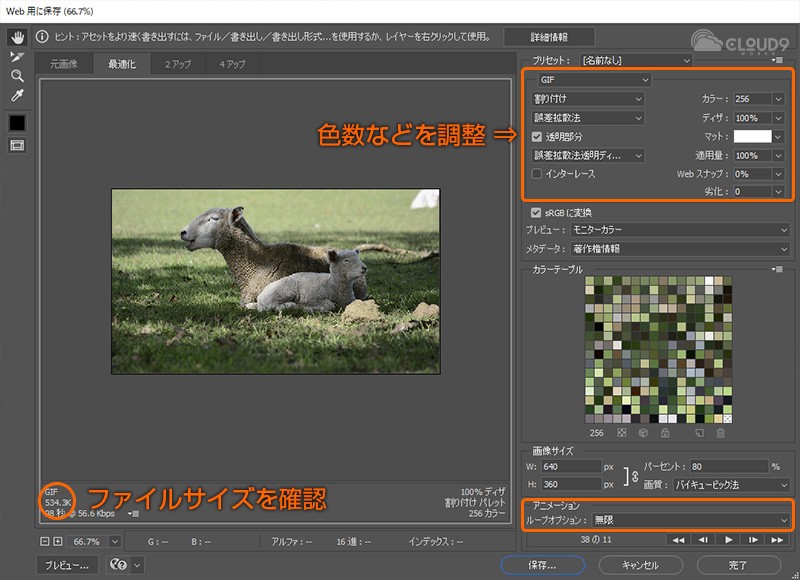
書き出し > WEB用に保存 から「gif」を選び、ファイル容量が大きくなり過ぎないように色数などを調整し、アニメーションのループオプションを「無限」にしてから保存します。

動画ファイルの場合
書き出し > ビデオをレンダリング を選び、形式をH264を選択し、動画の再生フレームレートやピクセルサイズなどを設定し、「レンダリング」ボタンをクリックするとMP4の動画として書き出されます。
シネマグラフの完成サンプル
お母さん羊が今にも動き出しそうなのですが静止した状態で、子羊だけがモグモグと口を動かし続けているシネマグラフが完成しました。

まとめ
強力なWEBのマーケティングツールとしてインパクトのあるシネマグラフを活用してみてはいかがでしょうか?
弊社では、シネマグラフ用の動画撮影から制作、企画なども承りますので、お気軽にご相談ください。