Facebookのページプラグインの設置方法 – ホームページに簡単表示!
最終更新日:

Facebookページの内容を自分のホームページやブログに簡単に表示させることができる「ページプラグイン」をご存知ですか? 2015年6月頃まではライクボックスと言う名前だった、Facebook公式のいわゆるブログパーツやウィジットと言われているものです。
よくウェブサイトのフッターに表示されているのを見たことがあると思います。Facebookページのタイムラインに投稿したものが文章と写真付きで表示される非常に便利なブログパーツです。
わざわざホームページにお知らせやニュース機能を付けるよりも、Facebookページのタイムラインに投稿して、この「ページプラグイン」を貼り付けておけば、ちょっとした内容ならOKです。例えば、レストランやお店の場合、休業日や新商品入荷のお知らせだったらFacebookの「ページプラグイン」で用が足りるのではないでしょうか?
Facebookのページプラグインの設定
まずはFacebookのページプラグインにアクセスします。そうすると以下のような画面になると思います。

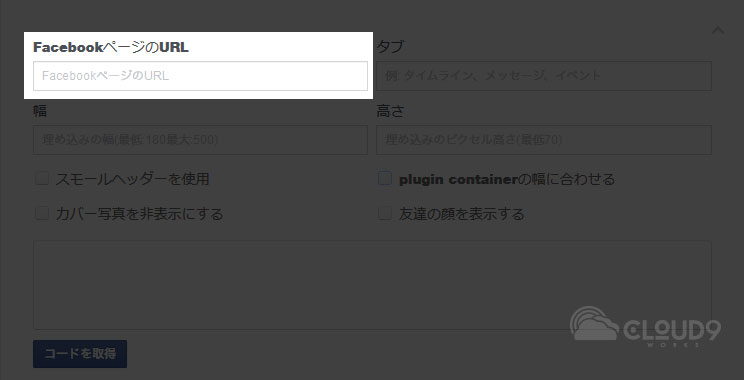
FacebookページのURL
まずは表示させたいFacebookページのURLを入力する

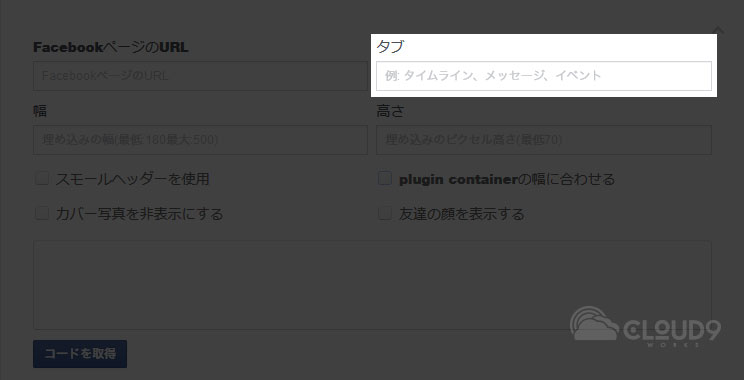
タブ
タイムライン、イベント、メッセージの3種類のタブを表示することができます。複数表示したい場合は、timeline,events,messagesのようにコンマで区切ります。

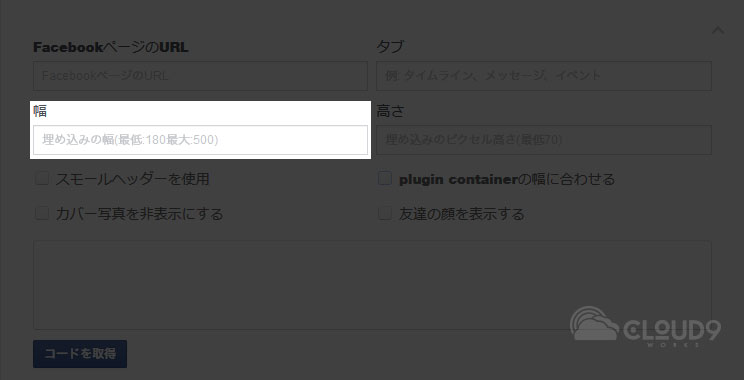
幅
埋め込んだ時の表示させたい幅を入力します。表示可能な幅は180~500ピクセルです。

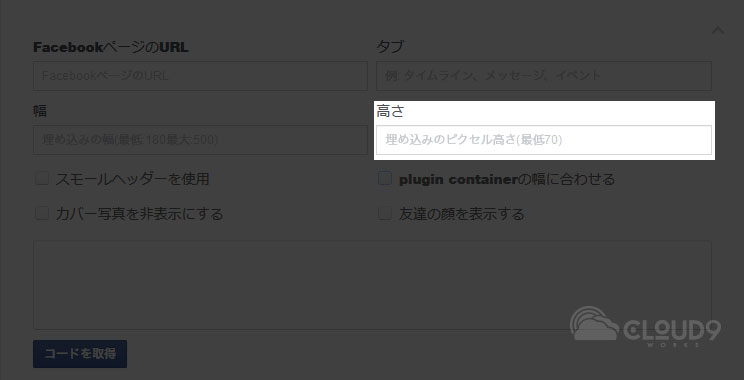
高さ
埋め込んだ時の表示させたい高さを入力します。最低70ピクセル必要です。

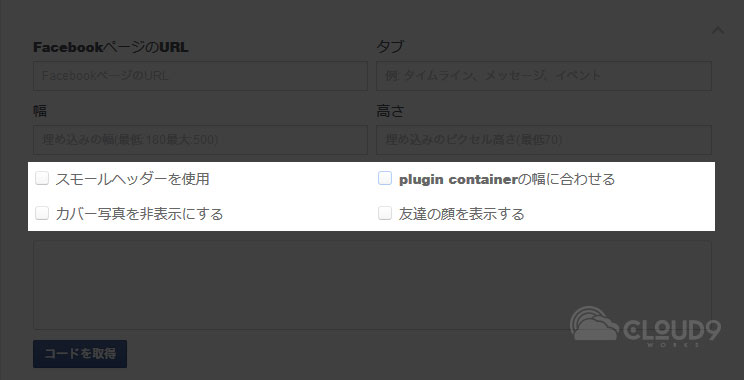
表示オプション
- スモールヘッダーを使用
ヘッダーの高さが低くなります。 - plugin containerの幅に合わせる
幅が可変するようなレスポンシブデザインの場合は、ティックをいれます。 - カバー写真を非表示にする
シンプルなデザインにしたい場合は、カバー写真を非表示にします。 - 友達の顔を表示する
Facebookページにいいね!をしてくれた人のプロフィール写真が表示されます。

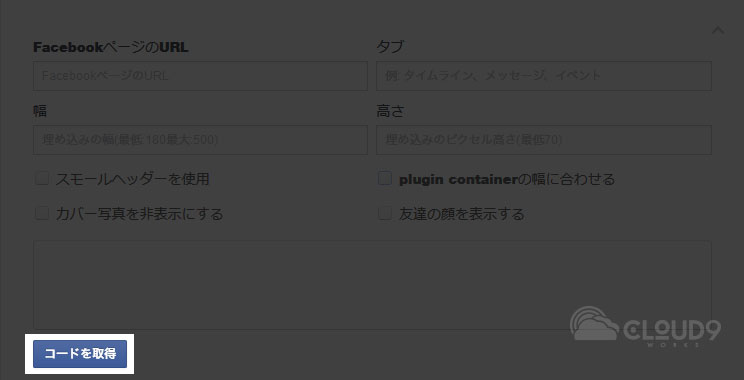
Facebookのページプラグインの設置方法
左下の「コード取得」ボタンを押します。

HTMLコードが理解できる人向け
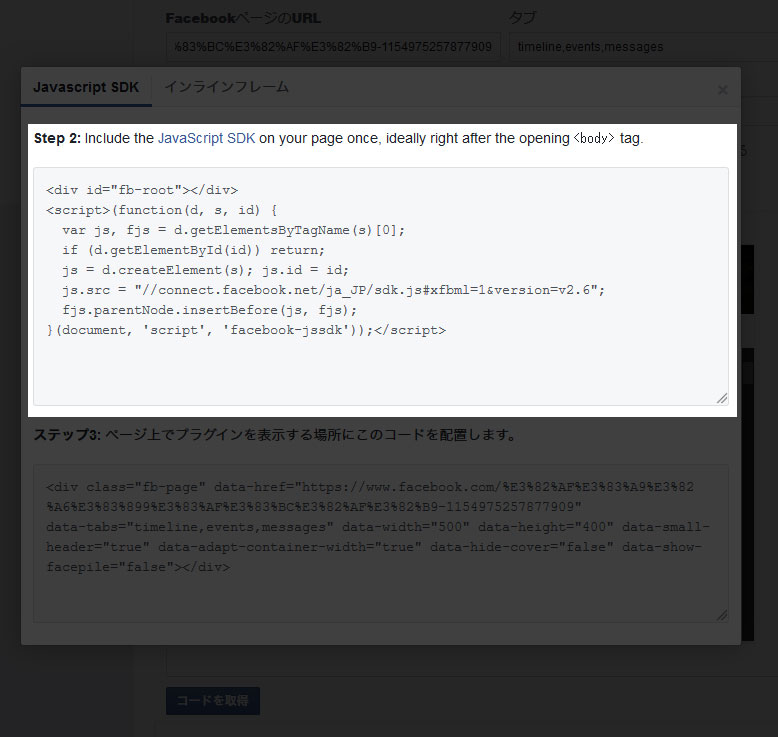
ステップ2のコード
ダイアログが表示されますので、まずStep2のコードをコピーして、表示したいウェブサイトのページのHTMLソース内の<body>タグの直後に貼り付けます。理想としては、<body>タグの直後となっているので、次のステップ3と一まとめにしてもOKです。

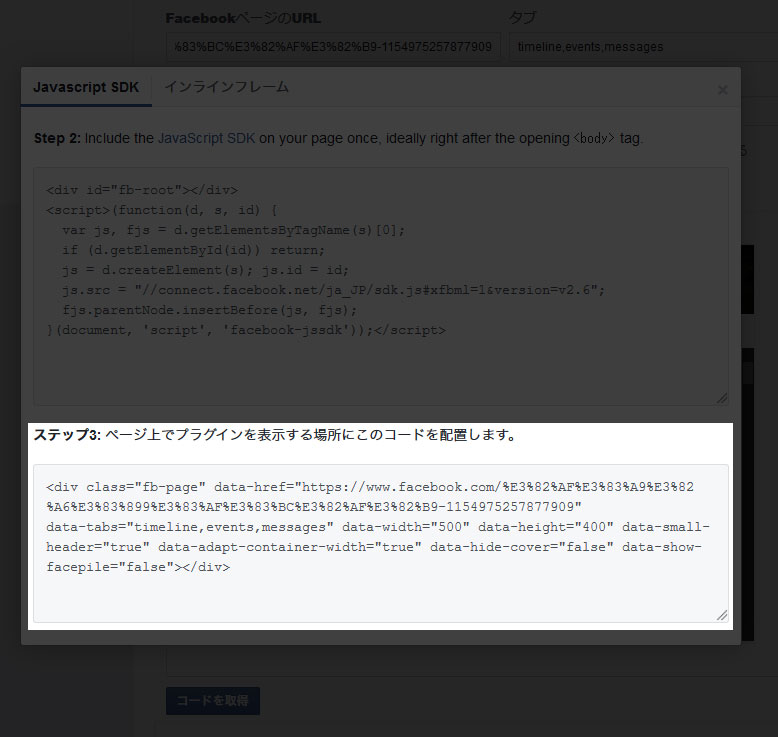
ステップ3のコード
次にステップ3のコードをコピーして、表示したいHTMLのソース内に貼り付けます。

コード内のソースが理解できる方は、属性なども直接変更可能です。詳しい属性については、https://developers.facebook.com/docs/plugins/page-pluginをご覧ください。
WordPressや無料ブログに設置したい方
FacebookページプラグインをWordpressや無料ブログに設置する場合は、先ほどのステップ2とステップ3のコードを一つにまとめて、ウィジットやプラグインに貼り付けるだけです。
WordPressの場合だと、ウィジット > テキスト で一まとめにしたコードを貼り付けて保存するだけです。無料ブログなども同様に、コードを貼り付ければOKです。
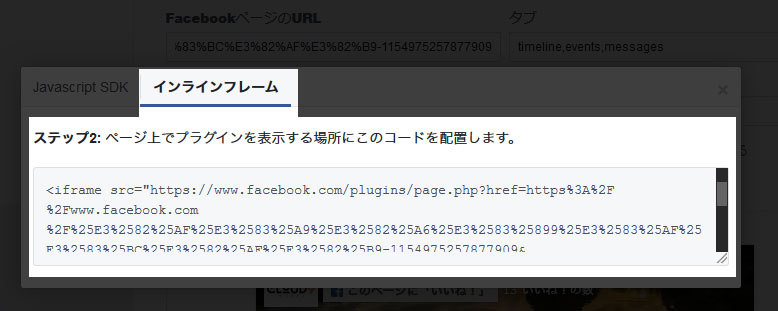
インラインフレームで設置したい方
HTMLの知識があまりない方には、インラインフレームでの設置も可能です。ダイアログが開いたら、インラインフレームのタブを選択すると、コードが表示されますので、コピーして貼り付けるだけです!

まとめ
Facebookページの内容をウェブサイトやブログに掲載できる「ページプラグイン」の設置方法は意外と簡単なので、是非チャレンジしてみてください。Facebookページを有効活用してウェブマーケティングやアクセスアップに役立てましょう!