Googleウェブストーリーの作成方法!WPのプラグインなら簡単

新たなGoogleのサービス『ウェブストーリー』は、InstagramやFacebookで人気のストーリーのウェブバージョンです。今回は、GoogleのウェブストーリーをWordPressのプラグインを使った作成方法をご紹介します。画像や動画のサイズや文字数などウェブストーリーを作成する上での注意点などをまとめました。
Googleのウェブストーリーとは?
Googleのウェブストーリー(旧:AMP ストーリー)は、簡単に言うとInstagramやFacebookなどのストーリーのウェブバージョンで、動画や画像、音声、アニメーション、テキストを使った全画面表示のスライドショーのような動的コンテンツです。InstagramやFacebookのストーリーは24時間で削除されますが、Googleのウェブトーリーは削除されずに残り続けるのが大きな違いです。
ウェブストーリーは動的なページで構成されていますが、AMPがベースとなっている為、読み込みが速くストレスなく表示されるのが特徴です。
ウェブストーリー内はスワイプでページを移動したり、タップしてリンク先へ飛んだりと、より視覚的な情報を効果的にユーザーに提供することができます。
Web Stories – AMP公式ページ
Webストーリーサンプルのサンプル

ウェブストーリーで使用可能なもの
動画
ウェブストーリー内には動画を使用することも可能ですが、以下が推奨条件となります。
- 長さ:15秒未満(1ページあたり)
- サイズ:縦長480p(480×854ピクセル)
- フレームレート:24fps以上
- 横長はできるだけ避ける
画像
ウェブストーリー内で、全画面で配置する画像サイズは最小解像度は828 x 1792ピクセル(表示領域は828×1472)とかなり縦長で大きいサイズになります。画像を背景に配置してアニメーションで動かす場合は、更に大きめのサイズを用意する必要があります。
その他、横長の画像など様々なサイズの画像を配置することができます。
テキスト
ウェブストーリーはビジュアル的なインパクトが重要なので、文字数は少なめにして、可読性を高めることが重要です。
- 文字数:200文字以下(1ページあたり)
- 文字サイズ:24ピクセル以上(※推奨となっていますが、それより小さくても大丈夫なようです)
- 可読性が良いこと
背景画像とのコントラストを強くして読みやすくする
リンク
ウェブストーリーのあらゆる場所にリンクを追加することができます。リンクにはツールヒントが表示されるので、いきなりストーリーから移動するのではなく、あらかじめリンク先を確認することが可能になります。
サードパーティコンテンツの埋め込み
TwitterやYouTubeなどのコンテンツを埋め込むことも可能です。
ウェブストーリーが表示される場所
ウェブストーリーは、Googleの以下のサービスで主に表示されます。
- モバイルの検索
- モバイルの画像検索
- Google Discover

WPのプラグインを使ったウェブストーリー作成方法
WordPressで構築されたウェブサイトであれば、Googleが提供している無料のプラグイン『Web Stories for WordPress』を使うと比較的簡単にウェブストーリーが作成できます。
Web Stories for WordPressは、WYSIWYGエディタなのでオブジェクトの配置をドラッグで移動できたり、直感的な操作でウェブストーリーが構築できます。また、テンプレートも多数用意されているので、文字や画像を入れ替えるだけであっという間にそれっぽいWebストーリーが完成します。
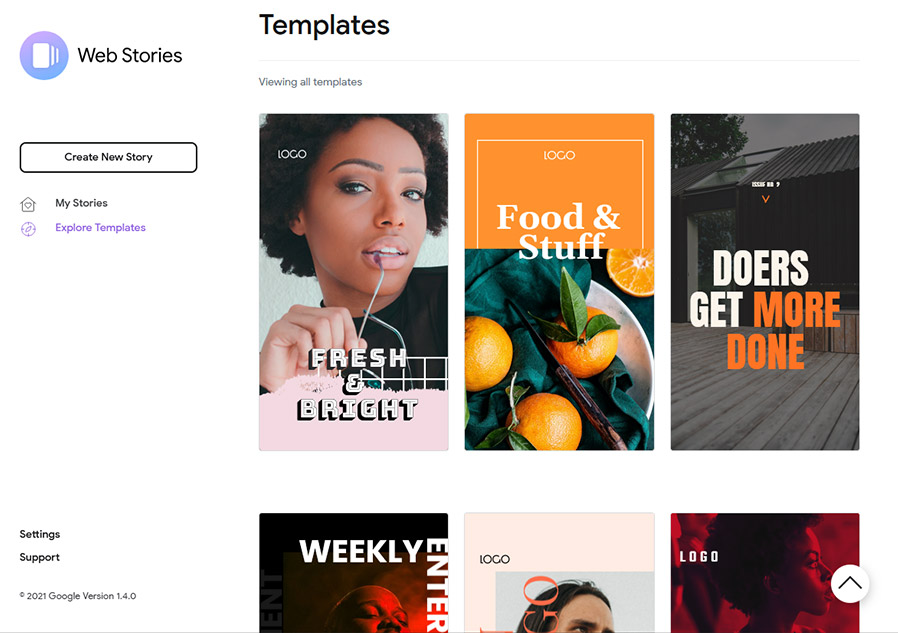
新規もしくはテンプレートで作成
新規で一から作るか、もしくはテンプレートを利用して作成するか選択します。テンプレートは複数のページから構成されていて、文字や画像を入れ替えるだけでウェブストーリーが簡単に作成できます。
新規で作る場合でも、部分的に用意されているテンプレートを挿入することも可能なので、慣れないうちはテンプレートをベースにして作るのがおすすめです。

ドキュメント設定
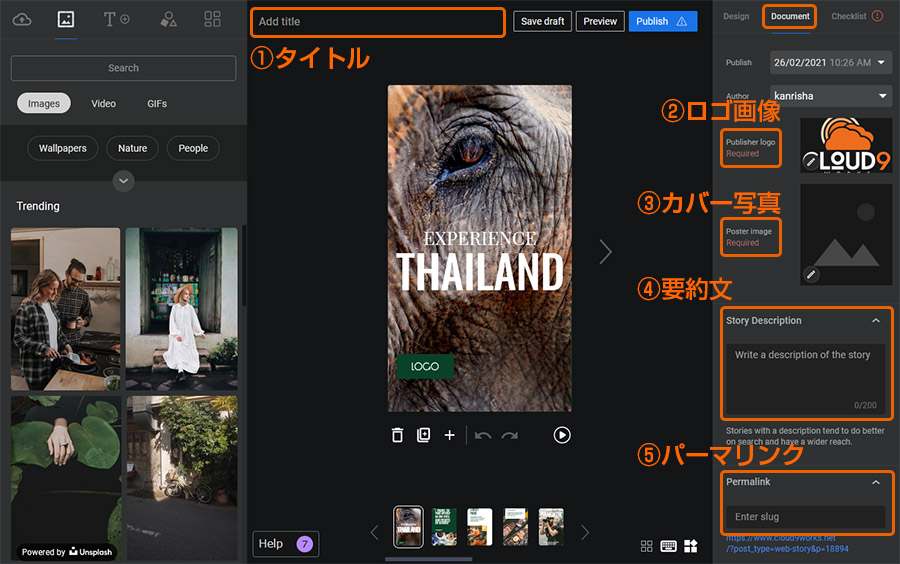
ウェブストーリーを新規作成したら、まずは画面右上の『Document』をクリックし、ドキュメントの設定をします。
- タイトル:40文字以内
- ロゴ画像:96×96ピクセル以上(正方形)
- カバー写真:640x853ピクセル以上(3:4の比率)
検索結果などの表示用 - Description:ウェブストーリーの要約文(200文字)
- Permalink:ウェブストーリーのURL

各ページ作成
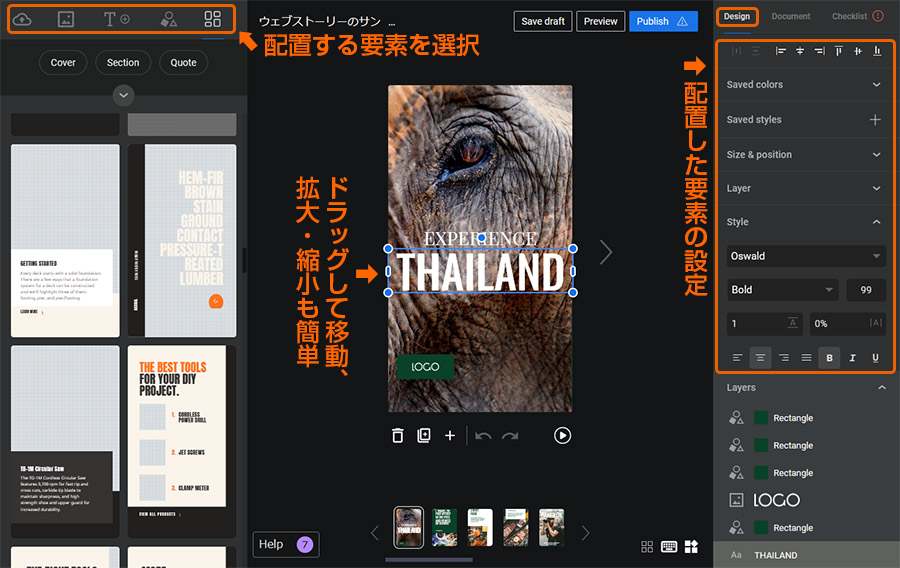
Web Stories for WordPressでページを作成する場合は、画面右上の『Design』をクリックします。
WYSIWYGエディタなのでオブジェクトの配置をドラッグで移動できたり、直感的な操作でウェブストーリーが構築できます。要素の設定は、WPのエディタが扱えれば、迷うことなく操作できるかと思います。

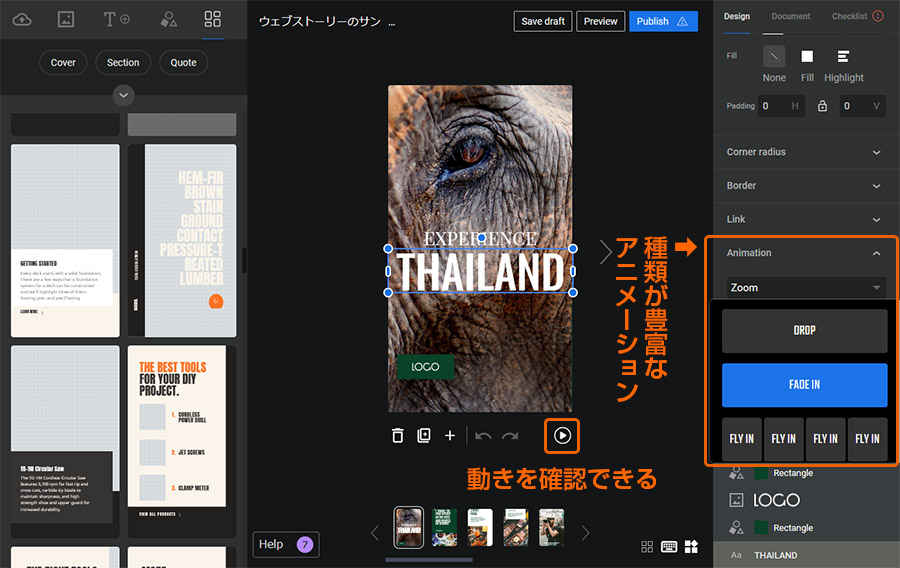
また、アニメーションの設定も簡単で、動きの種類も豊富に用意されていて特別な知識などは不要で各要素を動かくことが可能です。再生ボタンがあるので、ページ全体の動きを確認しながらアニメーションの微調整を行うことができます。

ページを作成する前に、予め大まかなストーリーを絵コンテにして構成を考えておくと効率よく作成できます。サンプルを見たり、テンプレートを参考にして、必要な写真や画像、動画などの素材はあらかじめ適正サイズに加工して、文章なども用意しておくのがおすすめです。
ウェブストーリーの作例
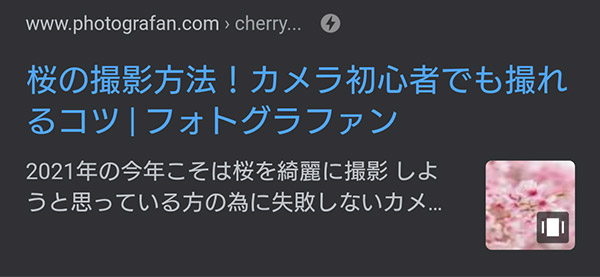
以下が自分が管理運営しているウェブサイト用に作ったウェブストーリーです。
桜の撮影方法!カメラ初心者でも撮れるコツ | フォトグラファン
ウェブストーリーのSEO対策
ウェブストーリーも通常のウェブページと同様にSEO対策を施さないとGoogleの検索結果に表示される確率が減ってしまいます。
XMLサイトマップに追加
Googleにクロールしてもらう為に、ウェブサイトのサイトマップ(sitemap.xml)にウェブストーリーのURLを忘れずに追加します。
内部リンクを張る
サイトマップに追加しただけではSEO対策としては不十分なので、ウェブストーリーをサイト内に内部リンクとして追加します。その際、できるだけ関連性のあるページからリンクを張ると効果的です。
SNSなどで拡散する
TwitterやFacebookなどを利用して、ウェブストーリーを拡散して、できるだけ多くの人の目に触れるようにします。運が良ければ、拡散され外部からの被リンクを獲得できる場合もあります。
Googleのウェブストーリーを制作致します
まだまだ知名度の低いGoogleのウェブストーリーですが、今後急速に普及し始める可能性もあります。ライバルの少ないうちに先手を打っておけば、Google Discoverの一番上に表示されバズる可能もあります。
ウェブストーリーの企画・作成を承りますので、ご興味のある方はお気軽にお問い合わせください。