まずはご相談ください
Cloud 9 Worksではスマホ対応のウェブサイトを制作いたします。既存のウェブサイトをリニューアルしてスマホ対応にしませんか?お気軽にお問い合わせください。

Googleは2015年4月にスマホ対応のモバイルフレンドリーなウェブサイトは、モバイル検索した場合に上位に表示されやすくなるという要素を追加しました。それ以降、スマホ対応のウェブサイトが増えている中、それでも以前の古いままのウェブサイトも存在しているのが現状です。
「2016年5月初旬から更にモバイルフレンドリーなウェブサイトを優遇する」という発表がGoogleより正式にありました。
スマホ対応していないウェブサイトはスマホで検索した時に表示順位(ランキング)に更に影響をもたらすということを示唆しています。検索結果で上位表示される要因として、今まで以上にスマホ対応を重要視するという事です。
もうすでにモバイル対応しているウェブサイトは、2016年5月のアップデートには影響ないとのことです。
原文:https://webmasters.googleblog.com/2016/03/continuing-to-make-web-more-mobile.html
それは単純な理由で、時代の流れとともに、PC以外でウェブサイトを見る人が増えたからです。実際にGoogleのアクセス解析などでユーザのデバイスの割合をチェックすると、PCよりもスマホからの閲覧者が多いというホームページも急増しています。
ちょっとした事を調べる時、わざわざPCの電源を入れてから検索する人いますか? 圧倒的にスマホで検索しますよね? スマホでの検索結果に、スマホでは見難いウェブサイトがあったらがっかりですよね?
Googleも時代の流れに沿ってニーズに対応するための自然な対応ではないでしょうか?
Googleは親切にもスマホ対応がちゃんとできてるウェブサイトかどうかを判断できる「モバイル フレンドリー テスト」と言うツールを一般公開しています。
https://www.google.com/webmasters/tools/mobile-friendly/?hl=ja
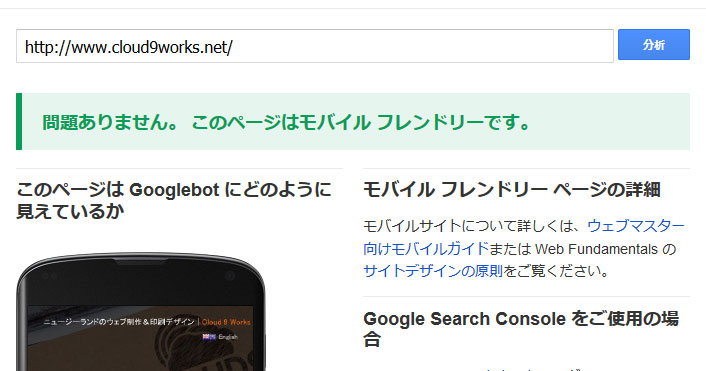
テストしたいウェブサイトのURLを入力し「分析」ボタンをクリックするとモバイル フレンドリーかどうかを判断してくれます。
スマホ対応しているウェブページは以下のように「問題ありません。このぺーじはモバイルフレンドリーです。」と表示されます。
ちなみに、下の結果に出ているのは私のウェブサイトです。もちろんこのブログもスマホ対応で問題なしです。

残念ながらスマホ対応していないウェブページは「モバイルフレンドリーではありません」と表示されます。
しかし、このGoogle「モバイル フレンドリー テスト」の良いところは、悪い点を指摘してくれて、しかも解決方法などを提示してくれるのです!

デザイナーや制作者が自分で修正する場合は、「CMSを使用した」または「自分で作成した」の次へボタンをクリックすると、様々な技術的なガイダンスのページが用意されています。
HTMLなどの知識がなくウェブ制作会社などにホームページを作ってもう場合、「第三者に作成してもらった」の次へボタンをクリックすると、適切にウェブ制作会社とのやり取りができるガイダンスのページが用意されています。
このガイダンスページの一番最初のアドバイスとして、「制作依頼する前に、その制作会社のウェブサイトや制作実績に掲載されているウェブサイトがしっかりとスマホ対応できているか確認する」となっています。
まさにその通りだと思います!ウェブ制作会社よってはスマホ対応を謳っているのに、制作してもらったウェブサイトがスマホ対応がされてない!なんて事のないように十分注意しましょう。
今後ますます、スマホ対応のウェブサイトの重要性をご理解いただけたかと思います。まだスマホ対応していなくても大丈夫と思っているとGoogleの検索表示順位に悪影響を及ぼしかねません。これを機に早めのホームページのリニューアルをおすすめします。
Cloud 9 Worksではスマホ対応のウェブサイトを制作いたします。既存のウェブサイトをリニューアルしてスマホ対応にしませんか?お気軽にお問い合わせください。